How To Add Facebook Login To PHP Website
Long registration forms that are a huge hassle to fill and a real pain to validate are now a thing of the past. These days, developers have worked around this thorny UX issue by using Facebook Login for their applications.

Facebook offers an excellent alternate to the traditional form based login process that has long been a part of the PHP applications. The idea is very simple; you just have to put a Facebook button on the registration page. Next, save the user data after successful login. In this article, I will explain how you can add Facebook Login to PHP apps and get the users’ data.
The process has four steps:
- Create a Facebook application.
- Create an application on the server.
- Download Facebook SDK.
- Initialize SDK and get user information.
Create an Application in Facebook
To implement Facebook Login system for the application, the first step is the creation of an app through the Facebook account.
Sign into the Facebook and go to developer.Facebook.com .
Once there, create an app.
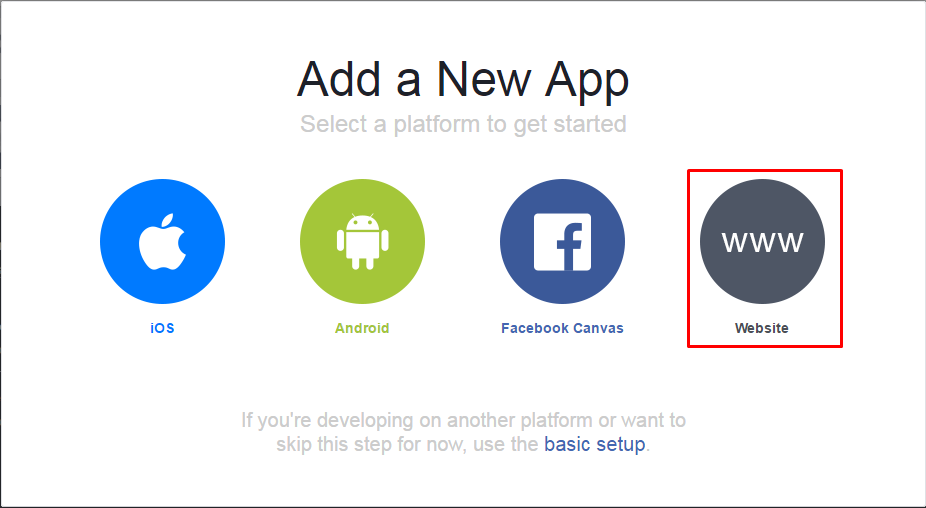
Click Add New App button and select Website as the platform.

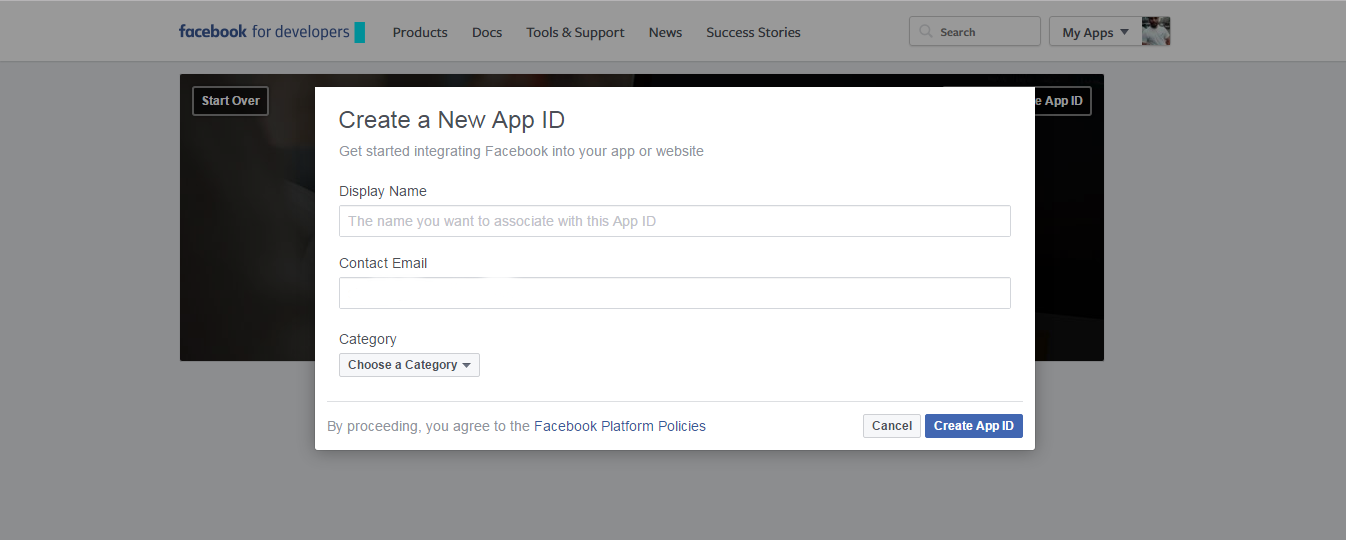
Enter the app’s name, an email id and select a category for the application. Now click Create App Id button. This will create an app in Facebook.

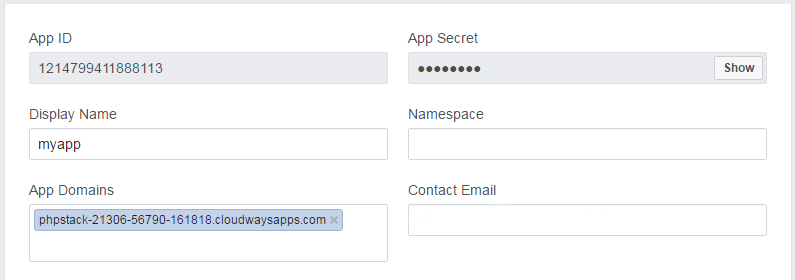
Now go to Settings, where the App Secret and App ID could be found. These ids will be used in the PHP application. Remember to add the website’s URL in App Domains.

Down the page, Click the Add Platform tab. Add website as a platform and enter the URL of the
website again.

This finishes the creation of the Facebook App. The next step is to create a server on a fast and reliable hosting platform. I have opted for Cloudways PHP stack server.
Create an Application on Server
To create a PHP server on Cloudways, signup and launch a PHP server on it. For reference, I have created a GIF
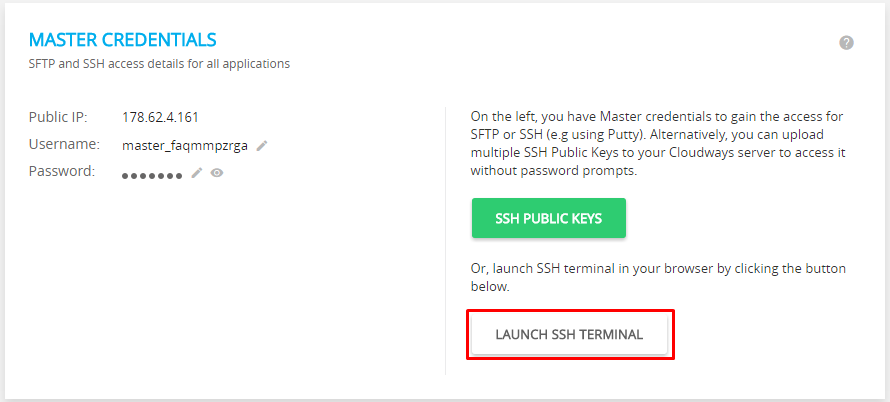
Visit the server and launch the SSH terminal. Login to SSH by using the master credentials.

Go to the application folder by running the following command
Download Facebook SDK
Composer is the recommended method of installing libraries on the platform and I will use it to install Facebook SDK.The first step is the creation of a composer file. In the SSH terminal run composer init command and add the required information to it. It will create a composer.json file in the application folder. Add the following code in composer.json.
Now run composer install command in SSH to finalize installation of Facebook SDK.
Initialize SDK and Get User Information
It is now time to initialize Facebook SDK and get access_token from Facebook. After authenticating the token, the user info will be fetched and the view will be redirected to the profile page that shows the user information.
Create two files in the application folder; Index.php and Profile.php.
Add the following code to index.php file. Comments are added to explain the code.
Once done, go to the application URL in browser. You will see the Facebook button for login. Click it and the page will redirect to Facebook login page. Sign into the Facebook account. After successful login, the page will be redirected to the profile page.
Add the following code to profile.php to show the retrieved information. For the purpose of this tutorial, I will retrieve user id, Facebook profile picture, name and email.
As you can see, the information is presented in a very simple format.
Conclusion
In this tutorial, I demonstrated how to integrate Facebook Login button in your PHP apps. This will do away with the hassles of filling in and parsing long registration forms. If you need to ask a question about the code or wish to add to the conversation, please leave a comment below.
Comments
Post a Comment