How To Build An Ecommerce Website With Drupal 7
When you go shopping, you usually use a cart to carry all your shopped items and pay for them at checkout. Online shopping isn’t much different either, except that everything is happening virtually and you are keeping all your items in a digital shopping cart. Since cart is such an essential part of an ecommerce shopping spree, this article will show you how to create an best ecommerce with Drupal 7 by utilizing Commerce kickstart module.

Commerce Kickstart comes with the most recent version of Drupal Core and is the best way to approach Drupal ecommerce. It gives you an option to create a full-featured demo store to test on with complete themes and configurations right out of the box. Several new features also make Commerce Kickstart easier to understand and simpler to launch and control.
So if you want to skip several days of configuring your ecommerce store to your specification, ecommerce with Drupal 7 is the way to go. Here are the steps involved:
Step 1: Download Commerce Kickstart
Once you have downloaded the latest version of Commerce Kickstart from the link provided above, you need to install the module on your system. You will see the following screen after installation is complete:

Step 2: Creating Products
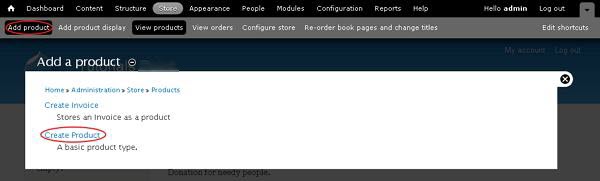
You need to create products before you can add them to your cart. To do that, click on Add Product > Create Product.

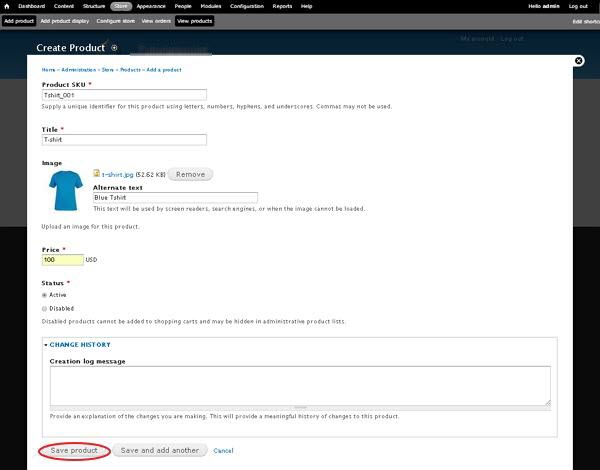
Now you can create products as shown in the image below:

The screenshot above shows the following fields:
- Product SKU: This specifies the unique identifier for your product.
- Title: As the name suggests, this is the title of your product.
- Image: You can upload an image of the product here as well as an alternative text that is displayed if the image fails to load in search engines.
- Price: Set your item’s price here. Self-explanatory, isn’t it?
- Status: This field shows whether your product is Active or Disabled. If it’s Active, it can be added to the cart, and if it’s Disabled, the product is unavailable to add in the cart.
- Change History: This field shows the history of changes made to the product.
Once you are done filling these fields, click the Save Product button.
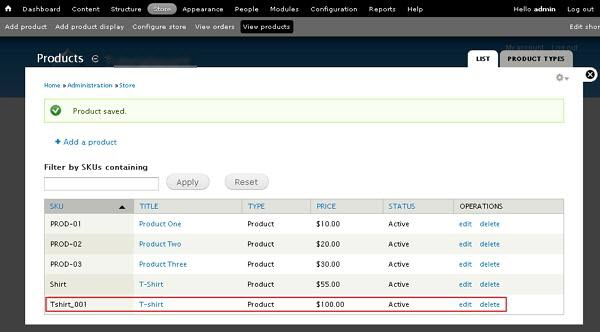
Now, you’ll be able to view your product in the list.

Step 3: Creating Product Display
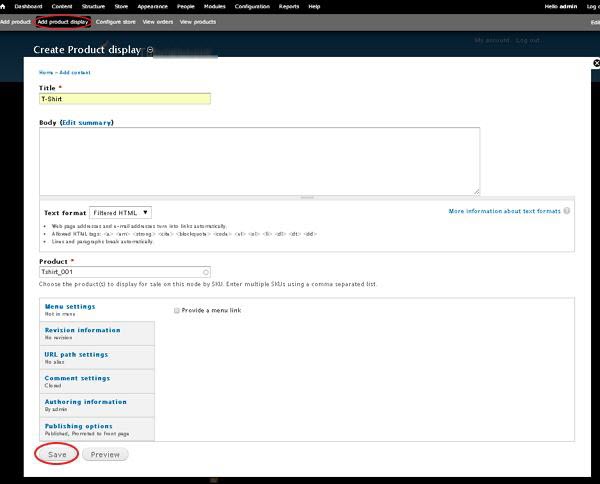
To display your product in the cart, click on Add product display.

Add the Title of the product, write the summary in the Body and add product SKU in the Product field. Once done, click on the Save button.
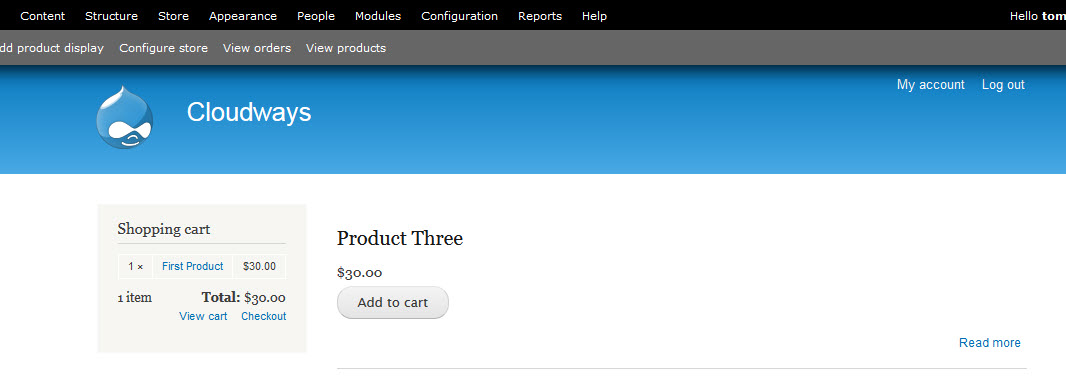
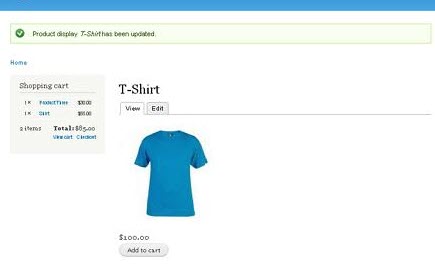
You can now see the product displayed on the home page as shown in the screenshot below.

Step 4: Testing
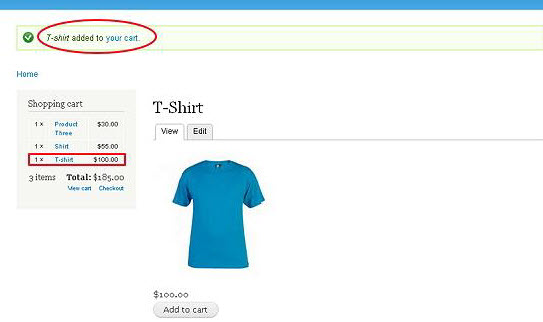
To test your product, click the Add to cart button to add the created product in the cart.

If you have followed the procedure properly, the product will be added to the cart successfully and a message will pop-up on top. You can view the product name along with its price in the Shopping cart block.
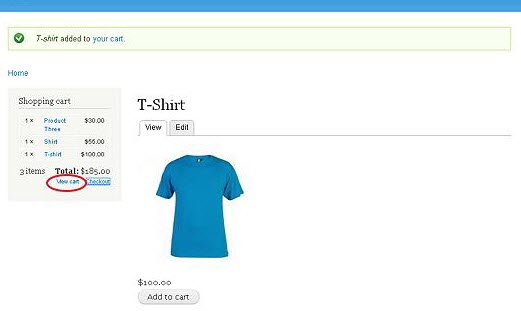
Next, click on the View cart link to see the added product in the shopping cart.

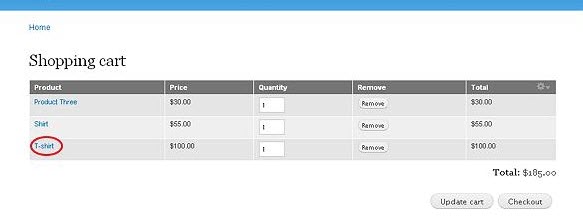
You should be able to see the shopping cart table along with the products as shown in the image below.

Conclusion
E-Commerce with Drupal 7 should be easier for you to handle now. This handy guide should be enough for anyone who doesn’t want to spend too much time on technicalities. It also covers the general settings in Drupal’s shopping cart and should be enough for you to get started right away! If you are looking for a host for your Drupal ecommerce website.
Comments
Post a Comment