Create A Real Time Chat App With Pusher In PHP
Almost every developer has created a chat application early in the career. Oftentimes, this app is used by the friends and family to chat with the developer. However, chat applications have now progressed way beyond the student project stage. Many businesses use a chat app to communicate in real time with the customers and other stakeholders.

Keeping the importance of real-time chat applications in business (and the fun of developing these apps), I decided to develop a chat app based on Pusher. This app works in real time and ensures almost instant communication among the users.
Prerequisites and the Process
The Pusher based app has the following prerequisites and development steps:
- Setup a Pusher account & get the API keys.
- Install Pusher & jQuery
- Add the Code
- Test the App in several browsers
Note: If you first want to see a quick demo of the chat app, scroll down to the end of this article.
Setup Pusher Account & Get API Keys
Pusher is a popular option for adding real time functionality to applications. To use it, sign up for an account through a GitHub or a Gmail account.
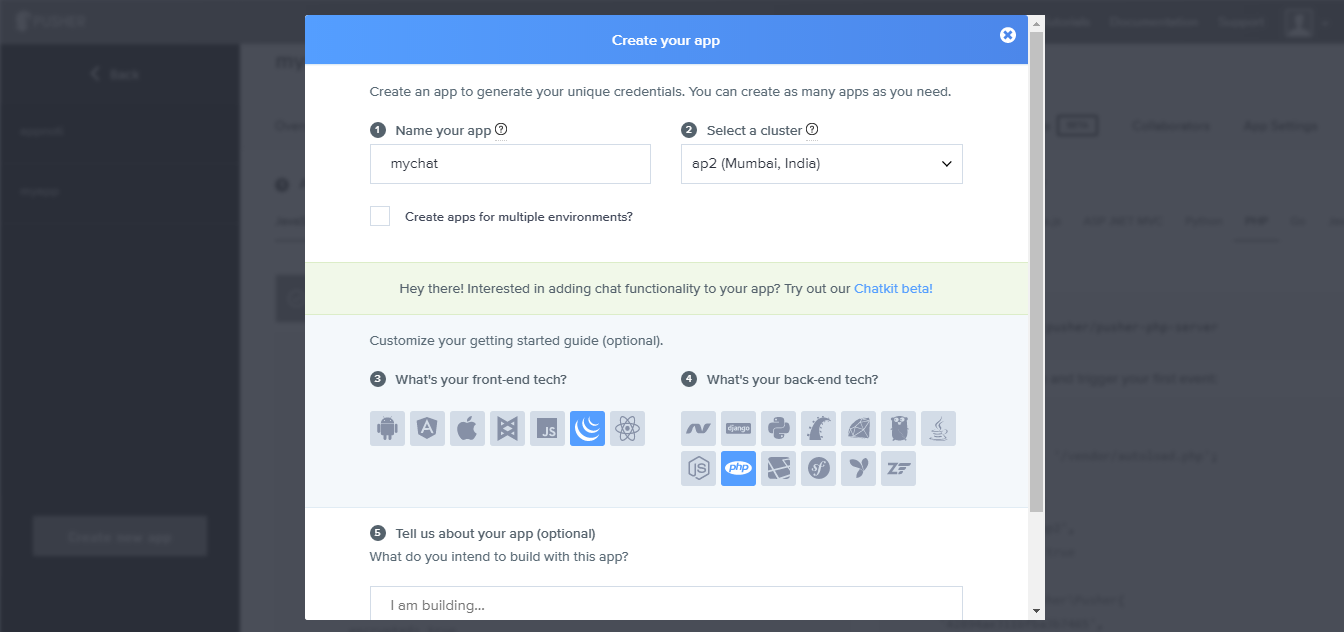
Next, create an application and select the following option for setting up the application. For the cluster option, select the closest location to your target audience.

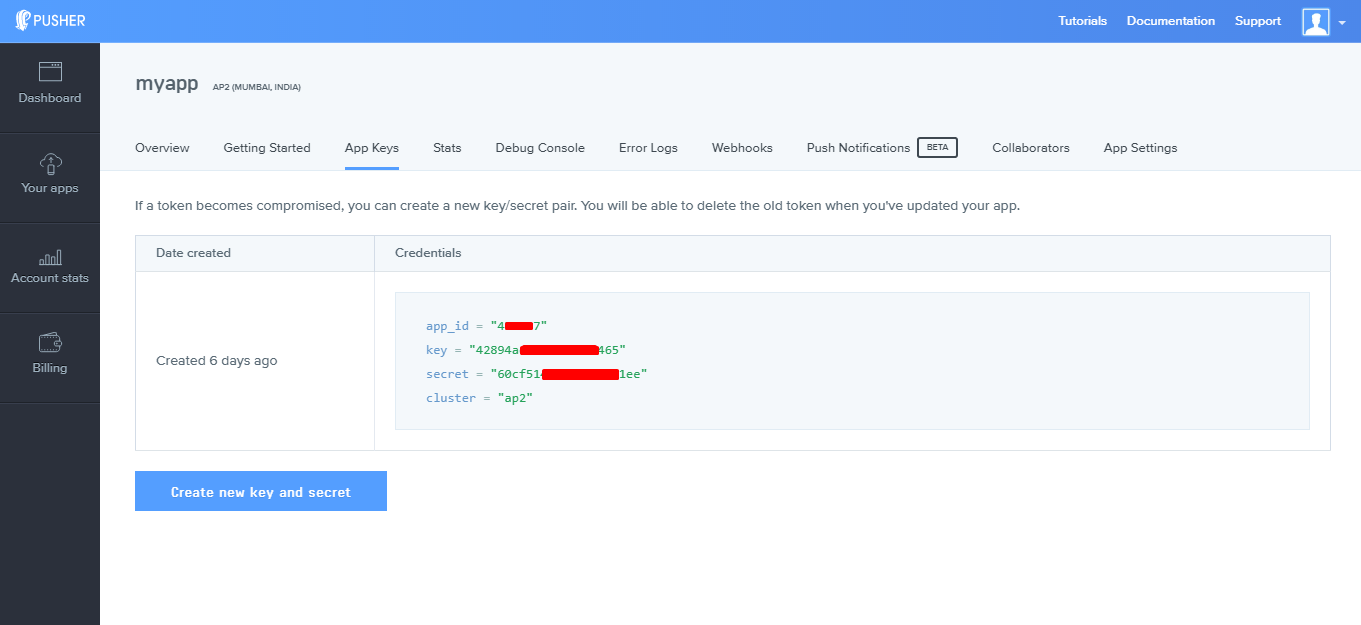
Now click the Create App button at the bottom of the screen. Your application will be ready in a moment and you could see demo code examples. Here you can also create API Credentials for use in the PHP application.

You can also create new credentials if you want to remove the old ones. You also have access a console where you could see the application stats, debug the app and check out Pusher error logs.
Install Pusher & jQuery
Fortunately, Pusher already has a built in PHP library for interacting with it’s HTTP API. The library was created by Kevin, a software engineer at Pusher. You can download or clone it from Github. However, I believe Composer is the right way to installing the library.
Login to your Cloudways accounts and launch the SSH terminal. Net, go to the application’s public_htmlfolder and run the following command:
This command will install the HTTP API library and allows you to use the Pusher’s HTTP functions in the application.
Add Code to the App
The code of this application is super easy because Pusher offers very simple logic(s).
Start by creating the index.php file. I will use Bootstrap to create a simple form with custom CSS. Next I’ll add jQuery functions with AJAX to send get the response from the PHP file. To help you understand the code better, I have added comments throughout the code. The flow of the code will be:
- Add scripts and links to the header
- Create a basic Bootstrap form
- Enable Pusher by passing the API key
- Enter a unique channel for subscription and event binding
- Create AJAX call to send and receive data to message.php file
- Trigger Enter key click event to send a message.
Next, create another file named message.php which will check the received message and then return it via the Pusher API. Here is the code to include in the file:
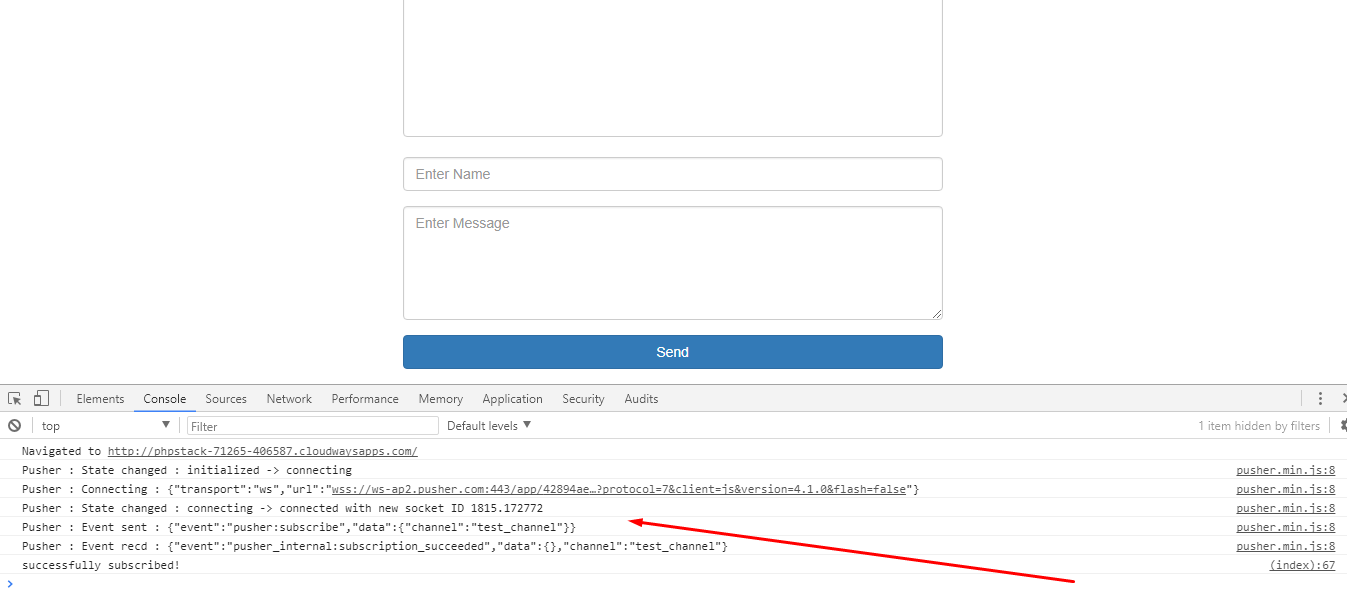
Once you have added both files to the application, open it in the browser and move to console in the terminal. You will see Pusher response with connection state and subscribed channel.

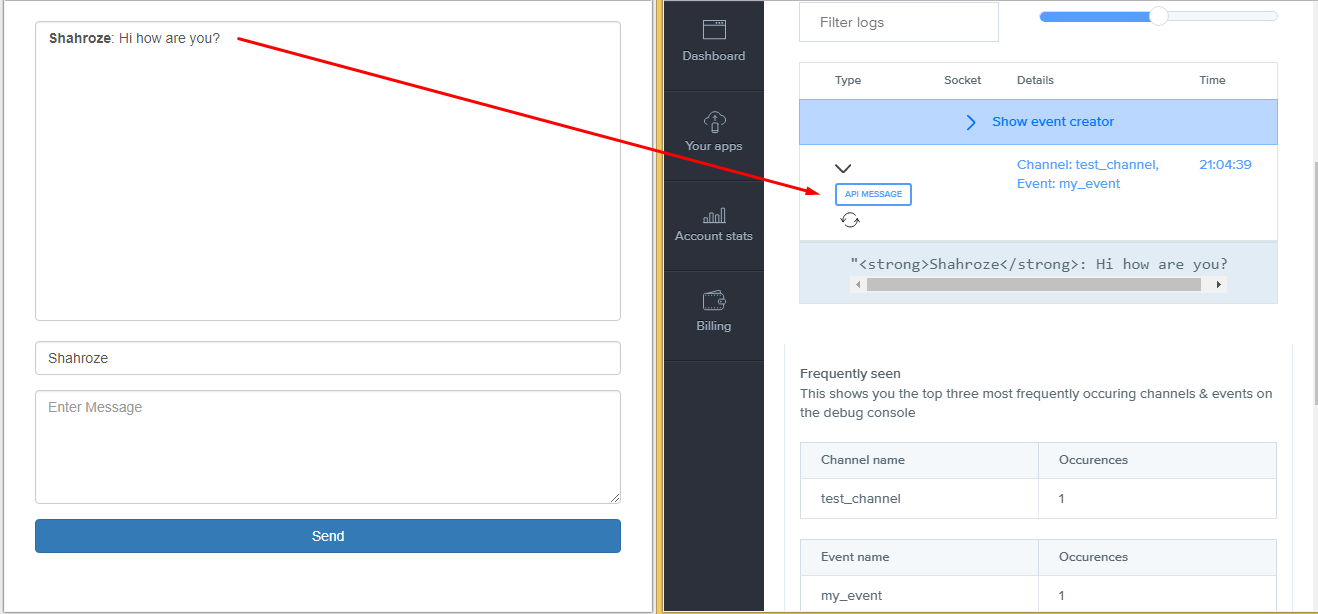
The following screencap shown how the triggered API call will look like in the Pusher console.

Test the App in Popular Browsers
The Chat App is finally ready. The next step is to test it in different browsers to ensure a uniform level of performance across the browsers. Here is a GIF that highlights the testing process:
 by
by
Comments
Post a Comment