How to Use Google Fonts With WordPress?
The modern web is all about user experience. Companies invest a heavy amount of time and money to ensure that their website’s visitors get the best experience there is while browsing through their website.
Text representation plays an integral part in the website’s aesthetics. It doesn’t matter how good the quality of your content is; if it is not pleasant to read and is too cluttered for the readers, then all your efforts go to waste.
Although there are a number of typographic options available to you, the easiest way to get access to hundreds of professional fonts (free of charge) is by using Google Fonts with your WordPress website.
In this post, I’ll present you with step by step instructions to learn how to add WordPress Google fonts with your website manually and by using the Easy Google Fonts plugin. I’ll also show you the best fonts that you can use to improve the readability of your website’s content.
What Are WordPress Google Fonts and Why Should You Use Them?
Before we begin, let’s quickly take a look at what are Google Fonts along with the key advantages of using them on your WordPress website.
Google Fonts is a library of libre licensed fonts launched in 2010. You can use the amazing library of Google Fonts by calling the provided API. The interesting fact is that you can use 877 web-optimized fonts – for free. That’s incredible. It features an interactive web directory that allows you to search for specific types of fonts and test them out in your web browser.

Using WordPress Google Fonts has a number of advantages. They’re free to use (even for commercial projects), pre-hosted (so they won’t take up your server’s resources), and downloadable (you can use them in print).
There are a large number of websites that are currently using Google Fonts in WordPress to their advantage. All modern themes support the usage of Google Fonts.
If you’re ready to revamp your site’s typography with easy-to-use web fonts then all you must do is find the right fonts and use them with your WordPress website.
How to Add Google Fonts to WordPress Manually
Google Fonts takes most of the heavy-lifting out of embedding font families into your website. This is an online library which can be called in any web project like any other JS or CSS script.
In this section, I’ll demonstrate to you how to manually install Google Fonts on a WordPress website.
Step 1: Find the Font You Want to Add to Your Website
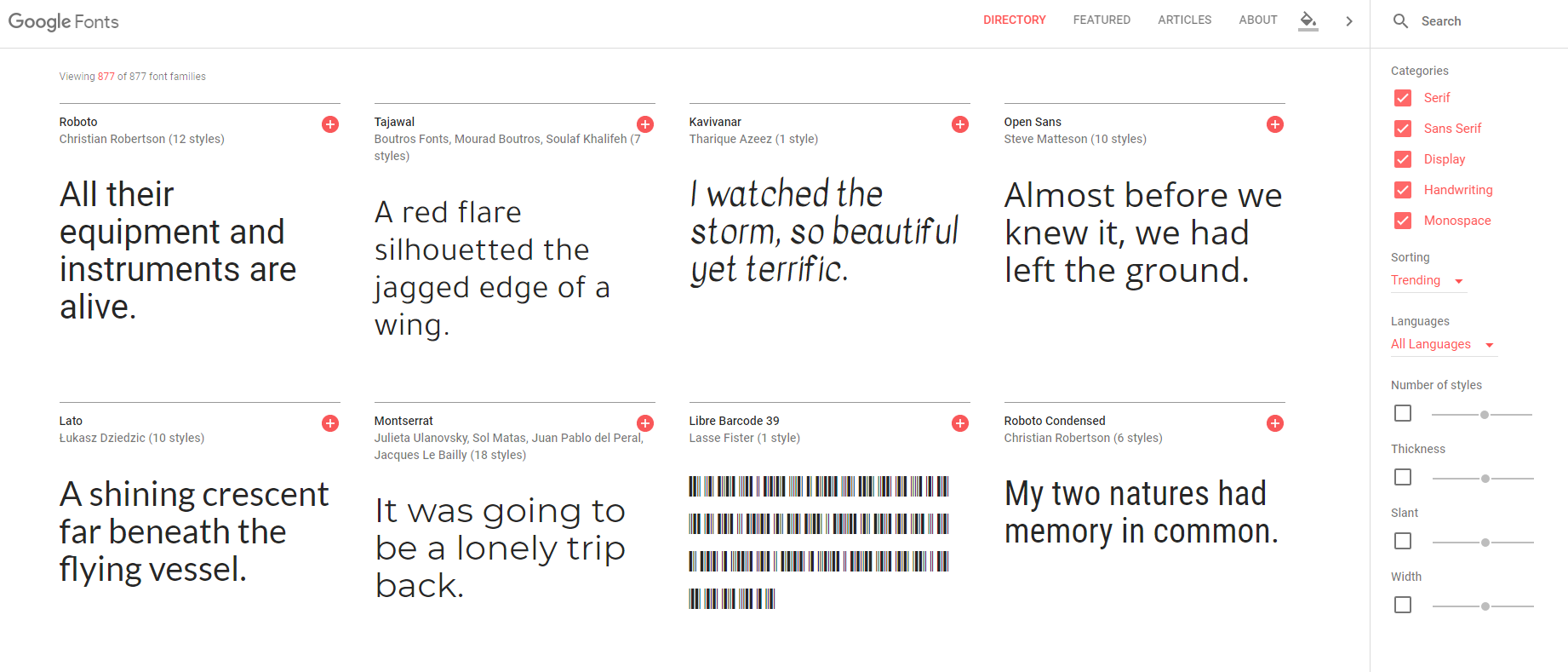
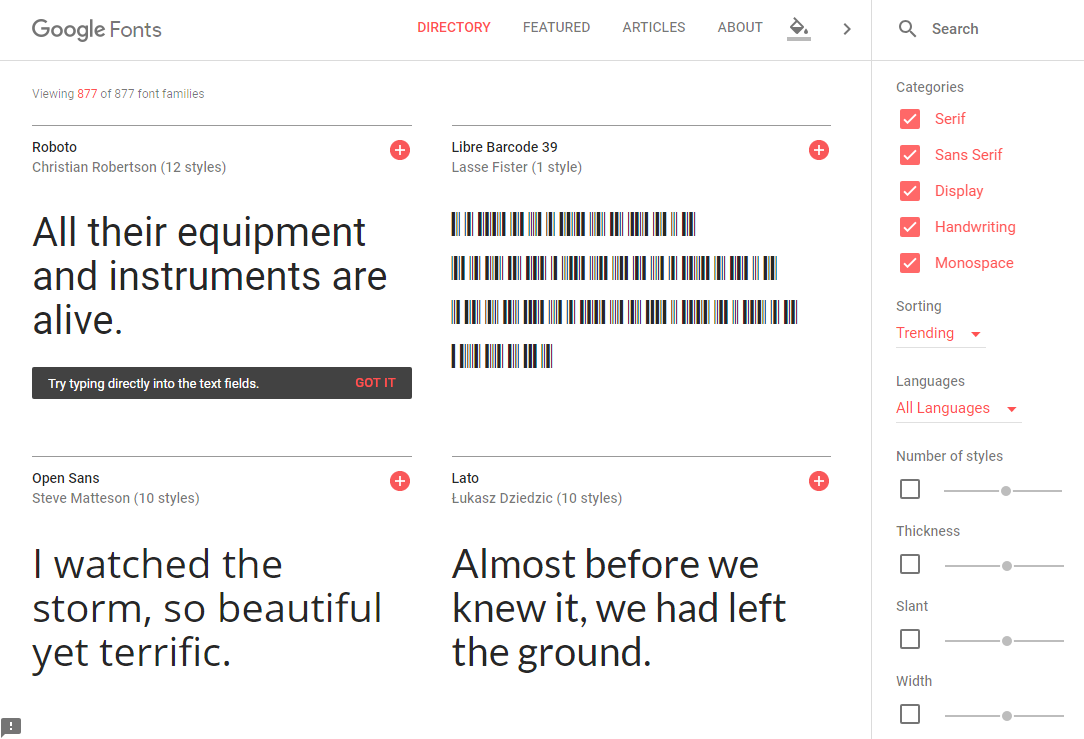
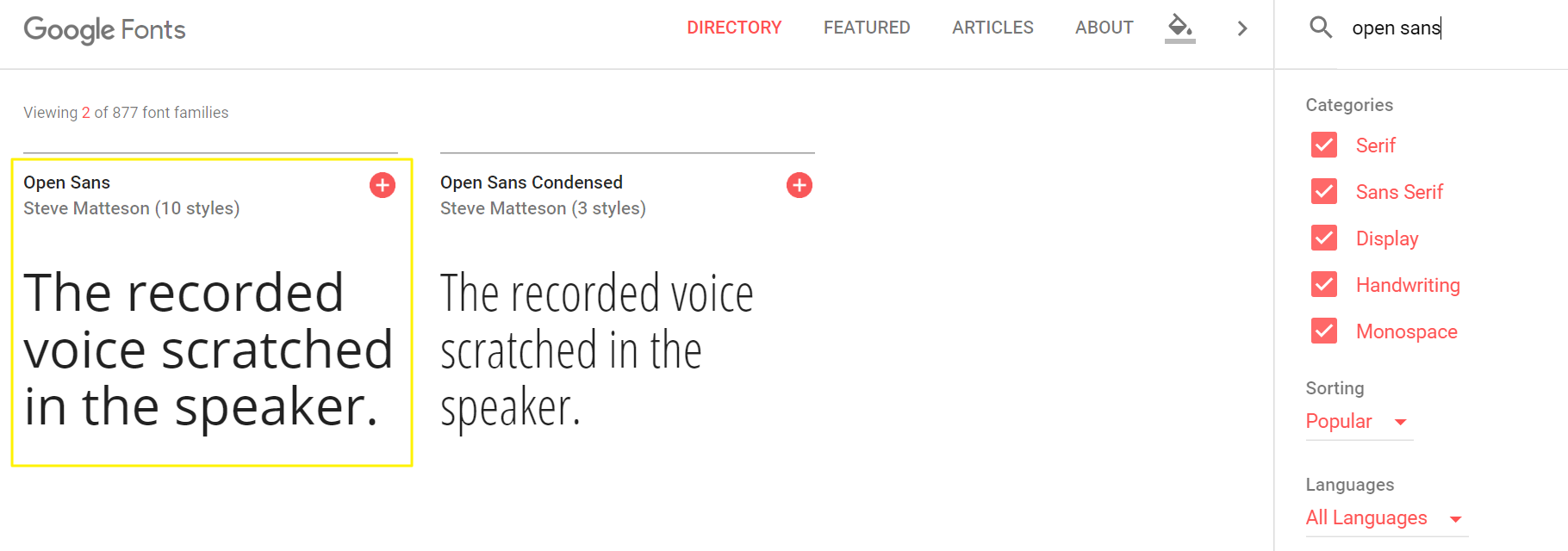
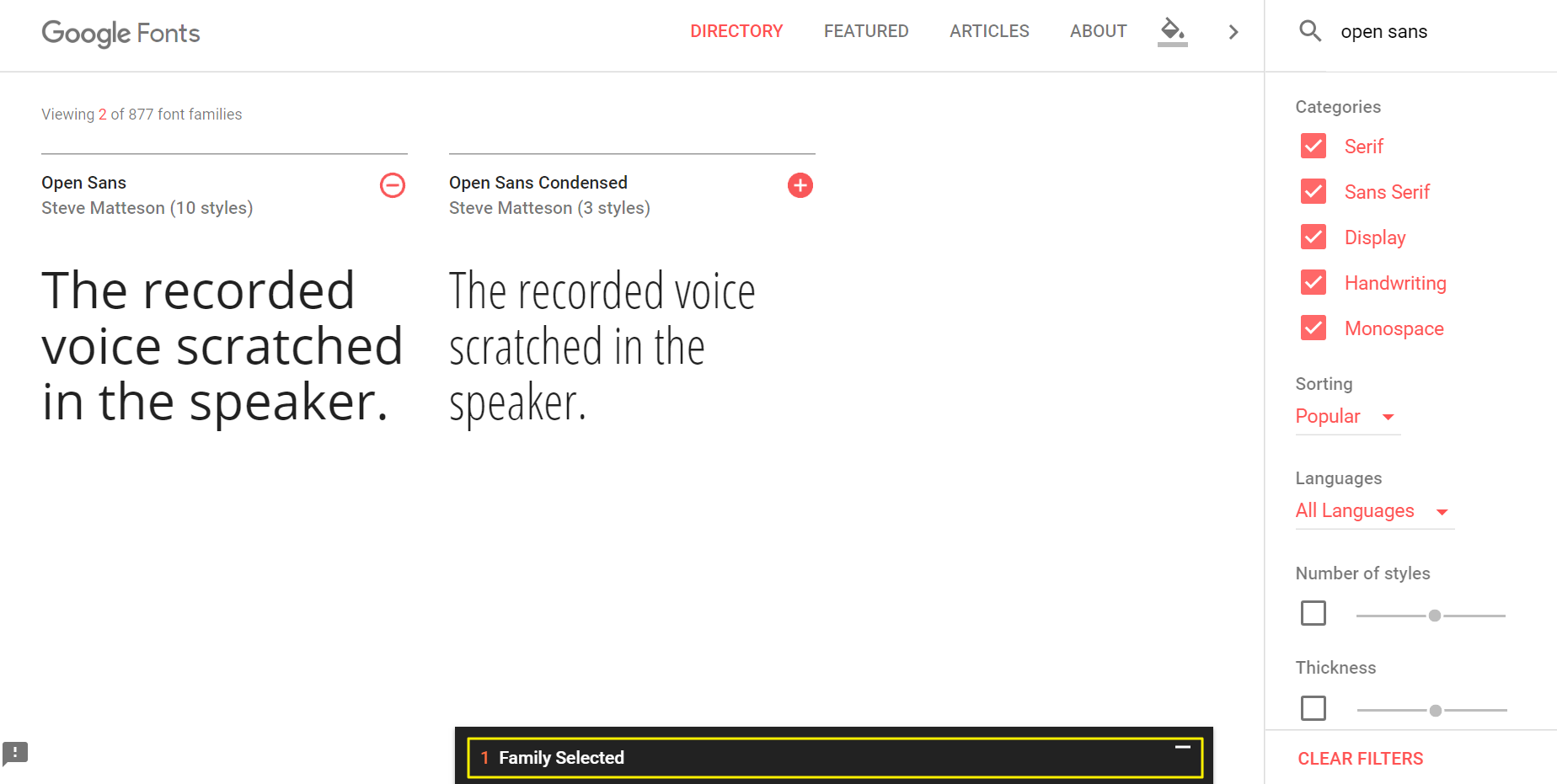
To get started, browse the Google Fonts directory and choose the font you want to use on your WordPress website. If you already have a specific typeface, you can simply search for it using the search box in the right sidebar.

You can also filter fonts by category, languages, the number of styles, thickness, slant, and width or sort them by the date they were added, alphabetically, trending, or by popularity.
- These are fonts that have small lines attached to the end of letter strokes e.g. Times New Roman and Courier.
- Sans-Serif. Fonts that don’t have the little lines at the end of letter strokes are sans-serif fonts e.g. Helvetica and Roboto.
- Display fonts are primarily used for large text e.g. titles.
- Fonts that have a handwritten look to them e.g. Pacifico.
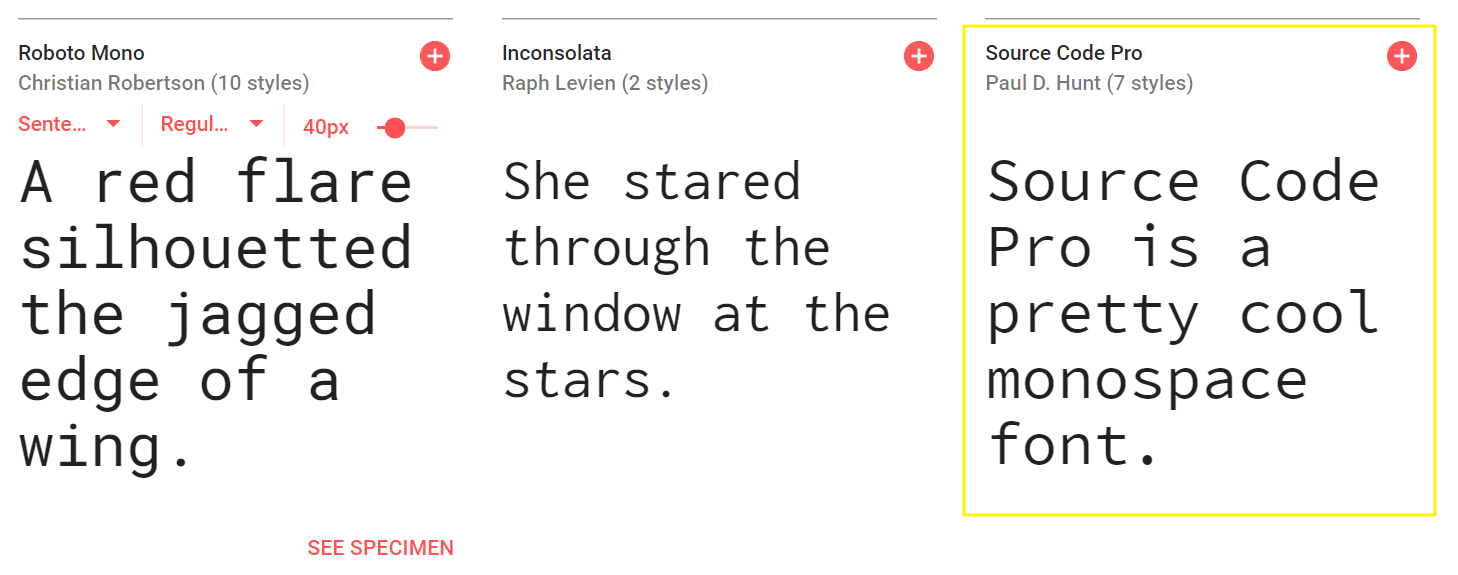
- Fonts that have exactly the same spacing to all characters e.g. Source Code Pro.

One of the best advantages of using Google Fonts’ interactive directory feature is that you can quickly preview the fonts you are interested in. All you have to do is click into the field box of the font and type text in it.
For the purpose of this tutorial, I’ll go with Open Sans.

Step 2: Add the Fonts to Your Selection
Now that we know which font we’re going with, let’s add it to our selection. You can do this by clicking on the plus sign (+) in the upper right corner of the font family box.

You can add as many font families as you’d like to your selection. Once you’re all set, click the black X Family Selected bar at the bottom of the screen to view your selection.
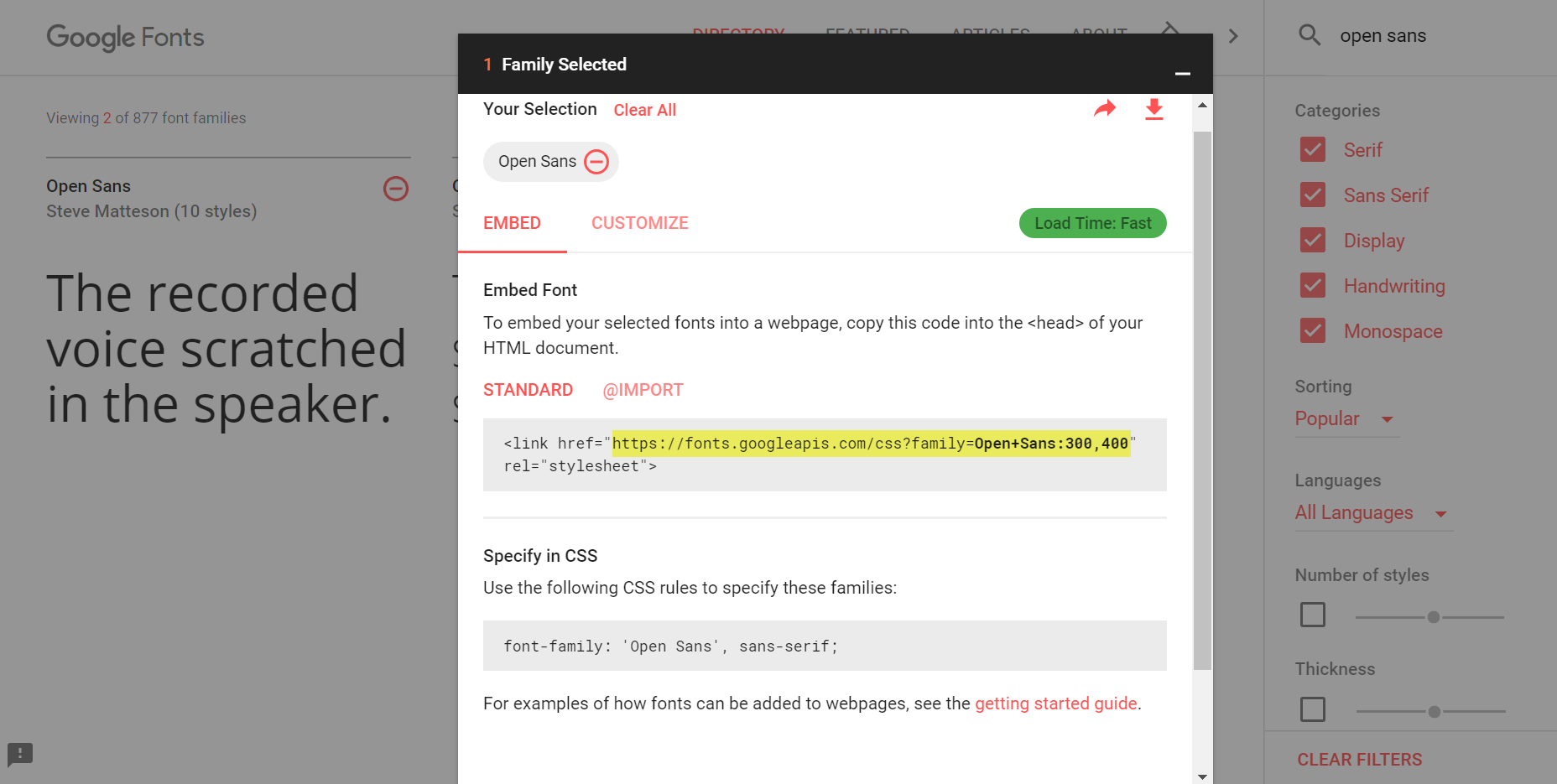
Step 3: Customize the Font
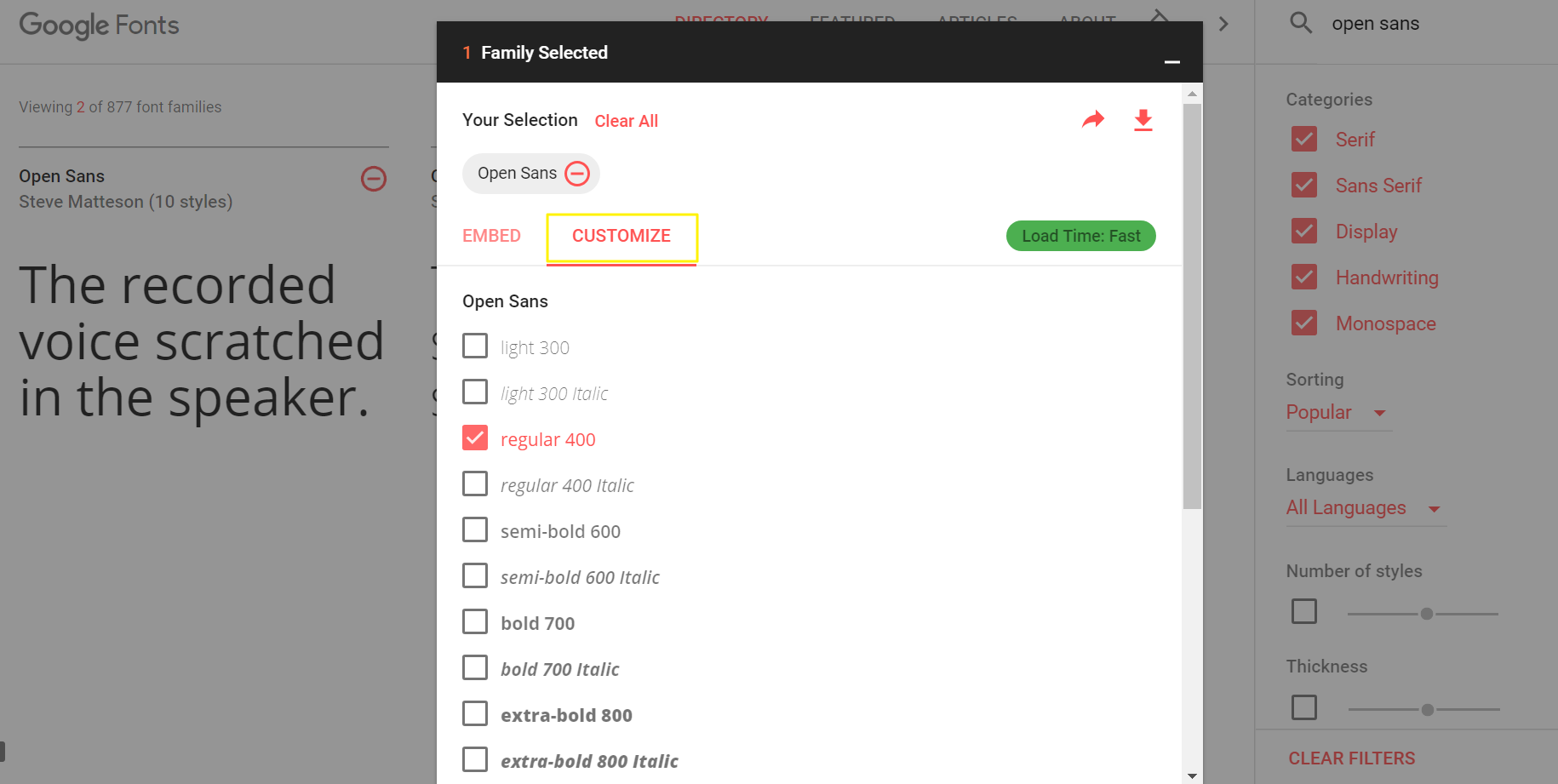
The X Family Selected bar opens up a window that has two tabs – Embed and Customize. Before we embed the font family into our WordPress website, we’ll take a moment to customize it a bit.

From the Customize screen, tick the boxes for the styles and languages that you’d like to be able to use on your website.
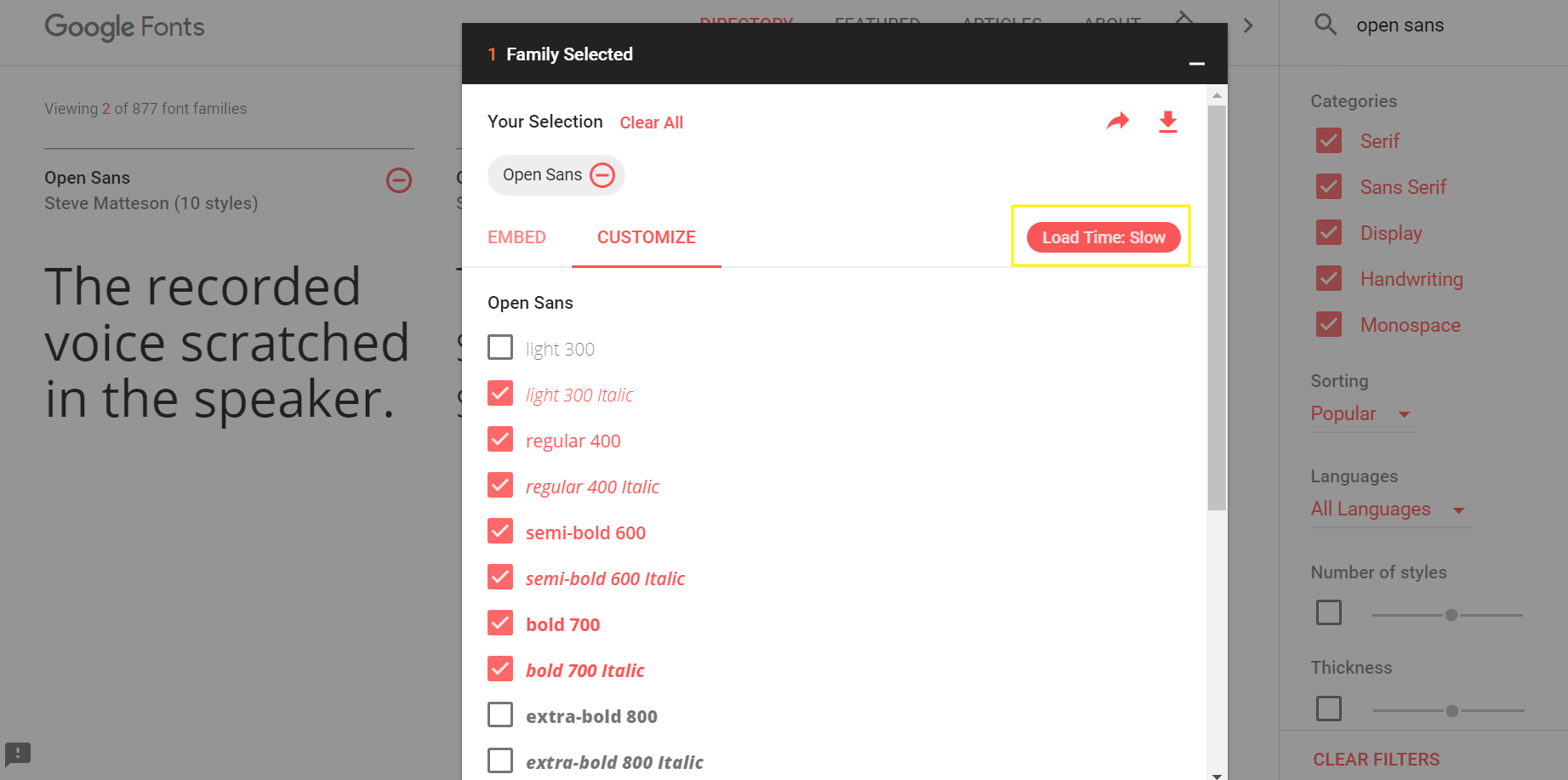
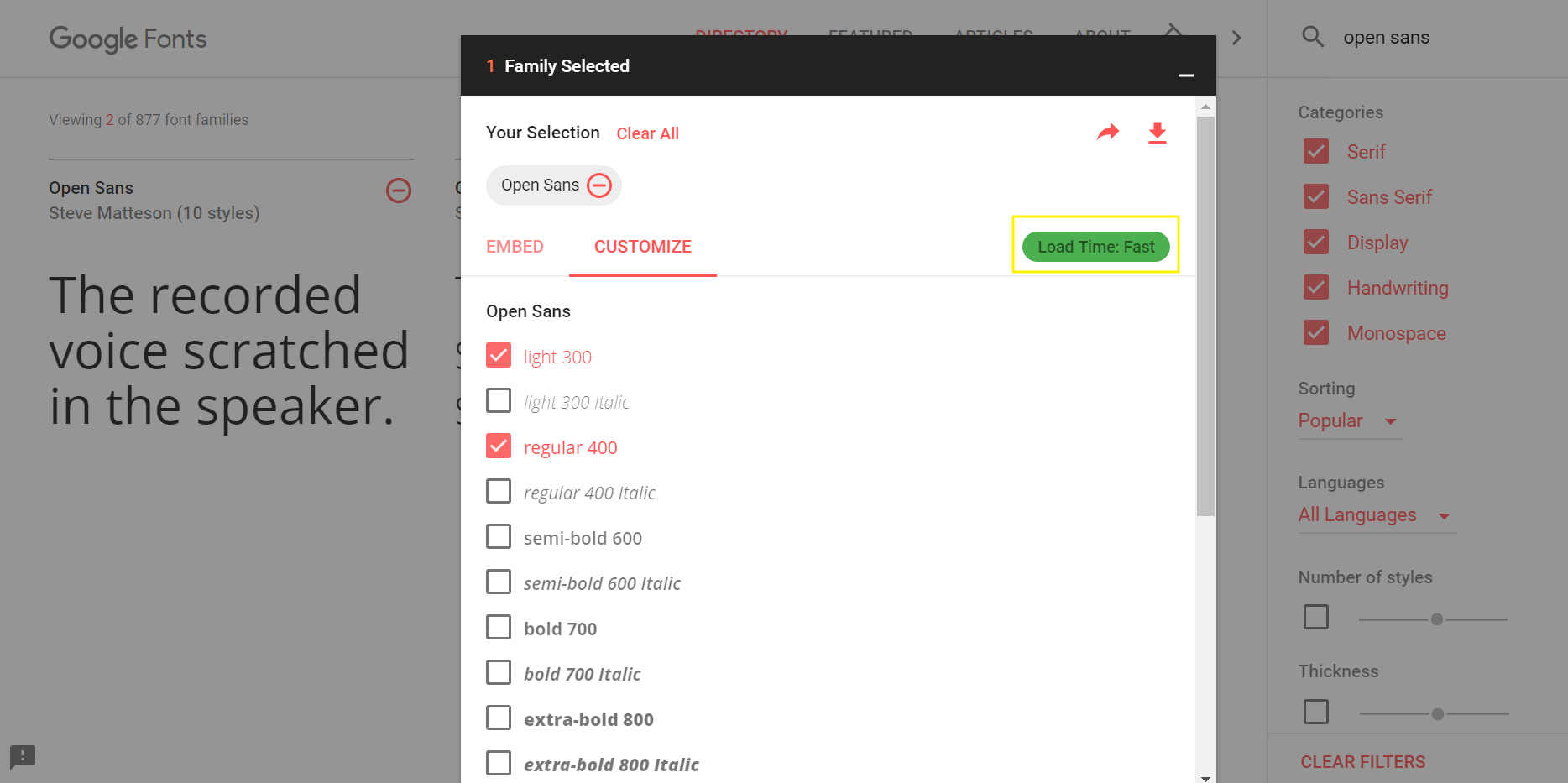
Keep in mind that the more font styles and languages you select, the longer it will take for your site’s pages to load. You’ll notice a Load Time indicator in the same screen that lets you know if your selection will make load times slow.

To keep our font selection from affecting our site’s page load times, we’ve decided to go with a simple selection – light 300 and regular 400.

Step 4: Embed the Google Fonts Into Your WordPress Website
There are a number of ways you can add a custom font to WordPress. We’ll show you how to do it using the wp_enqueue_style() function since it’s the recommended approach for WordPress websites.
Start off by heading back to the Embed tab and copy the link (URL) of your font selection to your clipboard. In our case the complete URL is: https://fonts.googleapis.com/css?family=Open+Sans:300,400.

Next, log in to your WordPress dashboard and inside Appearance go to Editorand open up your active theme’s functions.php file using an FTP client and add the following code to it.
- function add_google_fonts() {
- wp_enqueue_style( ' add_google_fonts ', ' https://fonts.googleapis.com/css?family=Open+Sans:300,400', false );}
- add_action( 'wp_enqueue_scripts', 'add_google_fonts' );
Note: You will need to replace the URL with your own.
You can begin using the font you’ve just added by using your theme’s typography options (if it supports them) or by adding some code to your active theme’s main stylesheet. For instance, if we wanted to change all H2 headings to our new font, our code might look something like this:
- h2 {
- font-family: 'Open Sans', sans-serif;
- }
I have successfully upgraded my WordPress with Google Fonts. It is possible that Google Fonts may not work due to some odd reasons and to encounter that I have to refer to the default font set which can be displayed as a backup. But this happens quite rarely.
To do so, simply add your default locally hosted fonts types such as Georgia, Cambria or Courier.
How to Add Google Fonts to WordPress Using a Plugin
For some, the manual integration of WordPress Google Fonts might not be the option. Do not worry. There is another (simpler) way to add Google Fonts to your WordPress website. Through a plugin.
In this section, I’ll show you how you can integrate Google Fonts in WordPress using the Easy Google Fonts plugin.

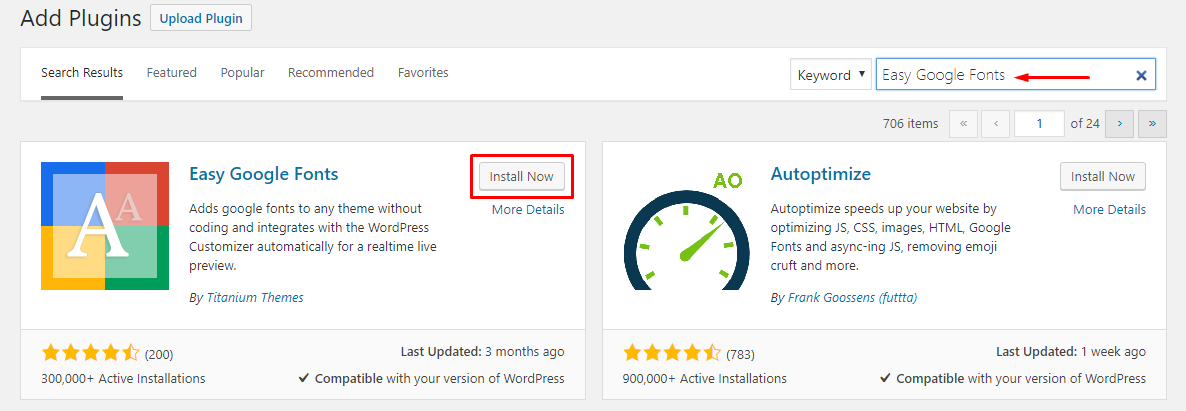
Step 1: Install and Activate the Plugin
Log into your WordPress admin panel and navigate to Plugins > Add New. Search for Easy Google Fonts and install it on your website.

Once the plugin is installed, click the Activate button to begin using it.
Step 2: Begin Using Google Fonts
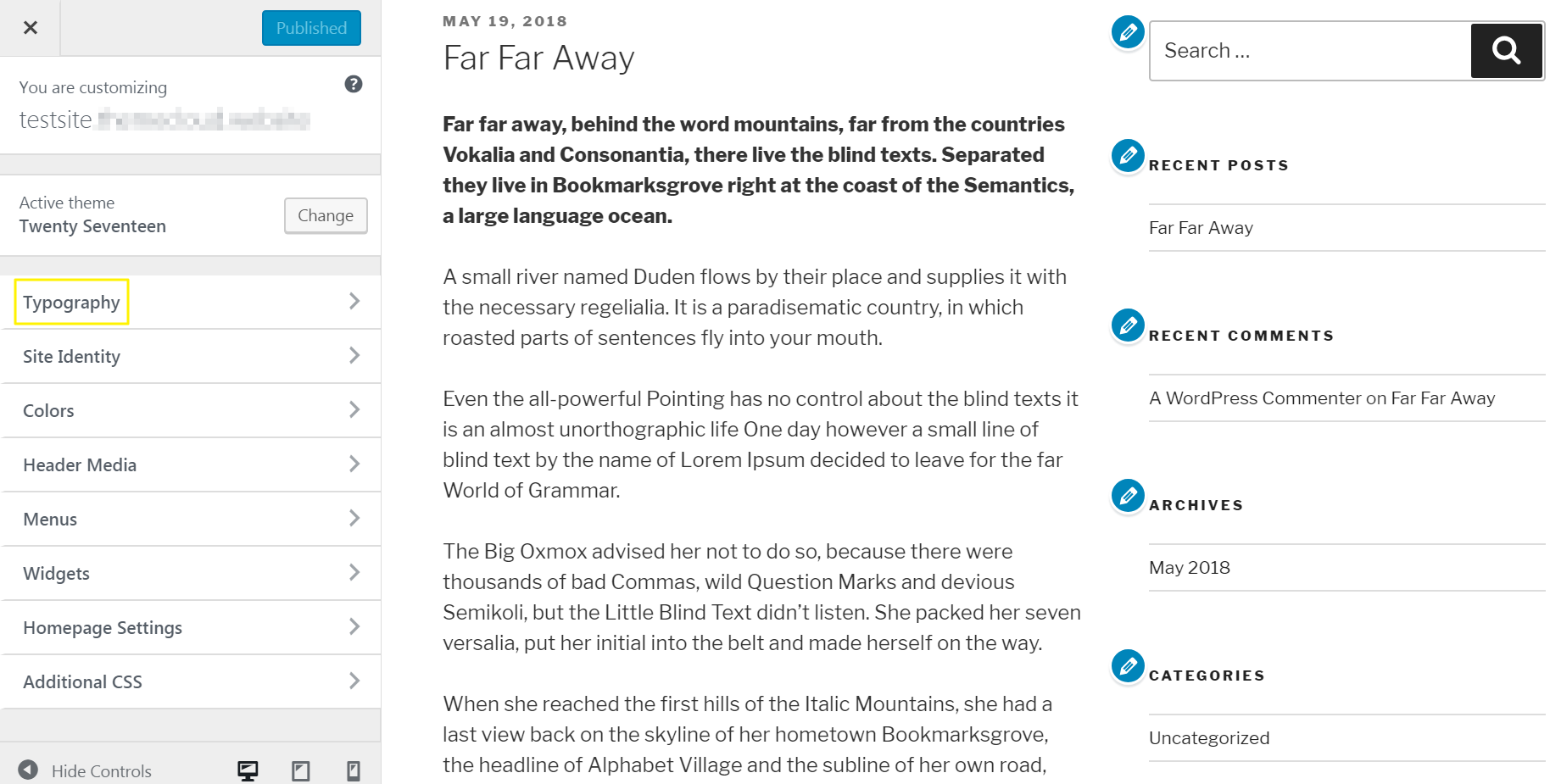
Once you activate the plugin to your website, it’ll automatically enqueue the stylesheets for the Google Fonts you choose to use. To get started head over to Appearance > Customize from the WordPress admin panel.
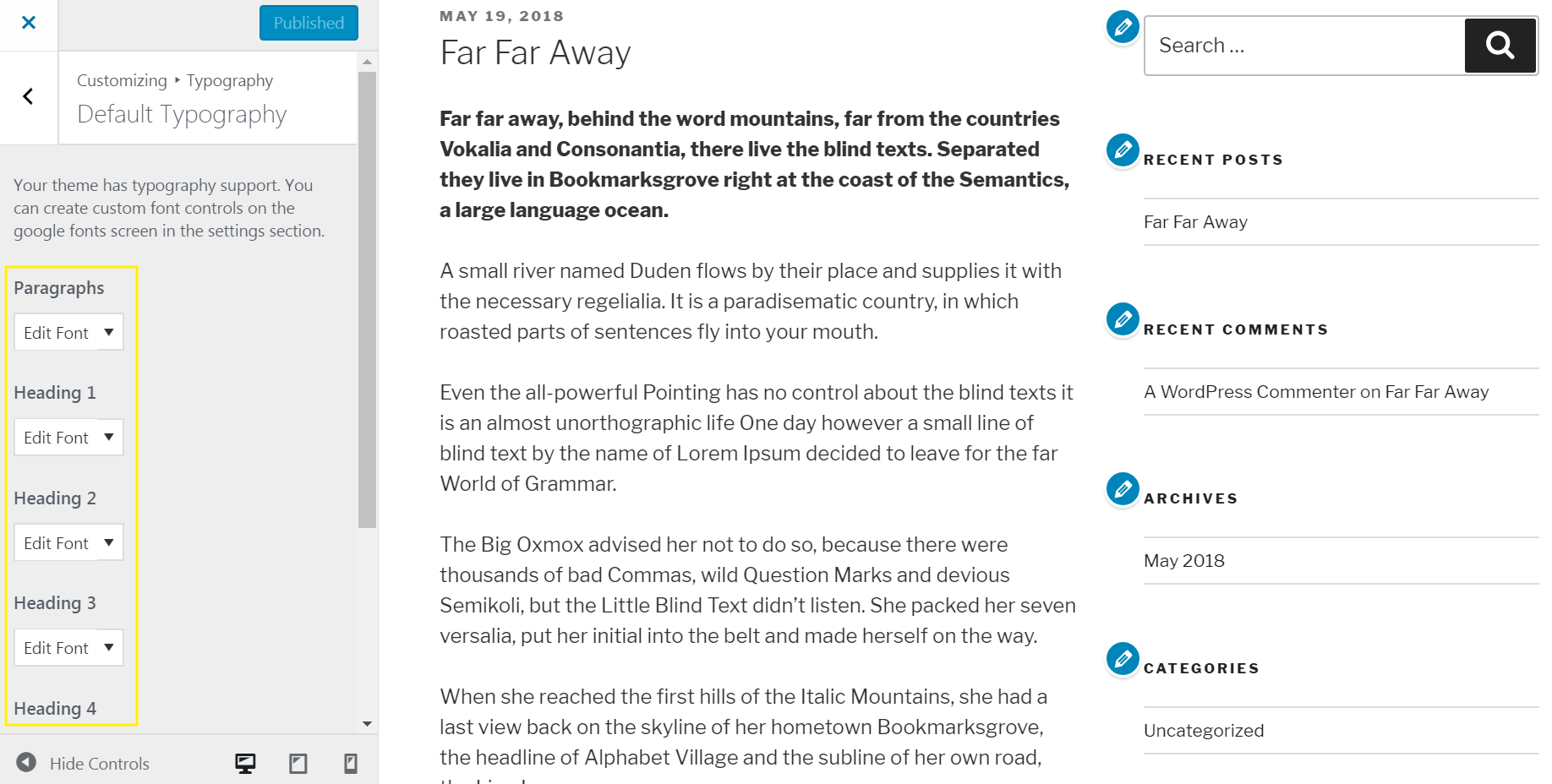
You’ll notice that a new menu item has been added to the WordPress Customizer called Typography.

It allows you to control the typography settings of your paragraphs and various headings (H1 to H6).

Let’s say you wanted to edit the Paragraphs font on your website, the Easy Google Fonts plugin lets you customize its styles, appearance, and position. Let’s take a look at the different style options it features.
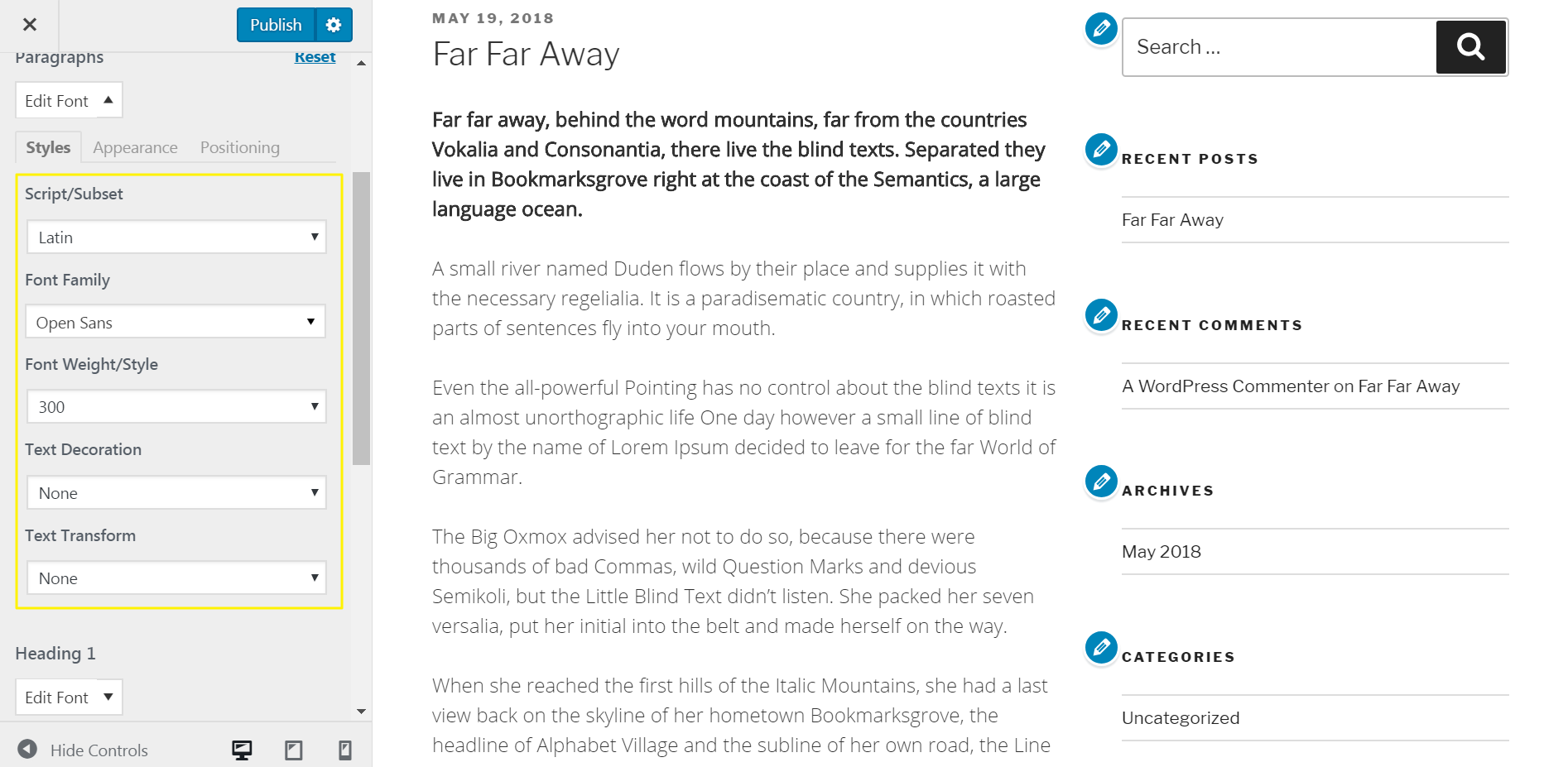
From the Styles tab, you can configure your script, font family, font weight, text decoration, and text transform. The font family option gives you access to hundreds of Google Fonts categorized as Standard Web Fonts, Google Serif Fonts, Google Sans Serif Fonts, Google Display Fonts, Google Handwriting Fonts, and Google Monospace Fonts.
So, if we wanted to use Open Sans, we would set the script option to Latin, font family option to Open Sans and the font weight to Regular (which is the equivalent of Regular 400).

Just check how the font changed in the preview screen? One major benefit of using the Easy Google Fonts plugin is that you can live preview what your posts and pages look like when you’re selecting a font to go with.
Best Fonts to Use
The sky is the limit when it comes to fonts selection with Google Fonts. You, as a webmaster, have the liberty to choose whichever font you deem suitable for your readers. However, there are some fonts which are popular for readability.
Let’s look at the best Google Fonts which are widely used and provide the best readability.
1. Lora

Lora is one of the widely used font family due to its readability and variants.
2. Playfair Display

This font family gives better readability of the text and is suitable for both web and print.
3. Archivo

This font belongs is grotesque sans serif typeface family. It has a clean look suitable for body text.
4. Roboto

Roboto is one of the most commonly used fonts on the modern web. It looks great with minimal web designs and provides excellent readability to the users.
5. Montserrat

Montserrat has roots in urban typography of the twentieth century. Another very popular font family which comes with a number of variants.
6. Rubik

Very clean, Rubik is a san serif font family which has been serving more than 470,000 websites around the world.
7. Source Sans

You must have used the Source Sans font family as it has more than 4.18 billion iterations via Google Fonts API.
8. Lato

Lato is also Sans Serif typeface and is considered professional and clear font by webmasters. It is used in almost every position of the content.
9. PT Serif

With over a million websites using this font, PT Serif is among the most widely used Google fonts. It is suitable for both the web and print documents.
10. Open Sans

Open Sans font is closest to human writing which makes it easier to read both on the web and on the paper. Google Fonts API has served this font more than 28.5 billion times in just a week!
There are many other Google Fonts for WordPress websites available. Be wise when selecting the font family as it can have both positive and negative impact on your site’s readership.
Best Practices of Using Google Fonts in a Website
Integrating WordPress Google Fonts is no rocket science, but there are always two ways to perform any task – good way and the best way.
Let’s check out the best practices involved in using the Google Fonts in WordPress.
– Limit Font Weights: Selecting the complete set of font weights is tempting but it has its drawbacks. For every variant, API gets heavier and takes more time to load the complete set of font weights.
This is usually loaded at the start of the web page, and if not optimized, can slow down the initial loading time of your web page.
-Host Fonts Locally: Google font is an online library which is hosted elsewhere. Although it has a minimum impact on your site’s performance, however, in the event of unavailability, you would still be able to server the selected Google fonts if hosted locally.
-Accessibility is important: It is not an option anymore to optimize your website for people with vision impairment. Google fonts enable you to style your font the way which is most convenient to this type of visitors.
Use the contrast which is easily readable on most of the screen sizes and types, and is not heavy on the reader’s eye. Using very bright colors or very light colors is not ideal. Choose the color and size best suited for most readers.
Conclusion
Using Google Fonts in WordPress can help you quickly change the look and feel of your website. Whether you’re trying to go for a professional-looking site or a fun one, chances are Google Fonts has the perfect font for you.
We showed you how you can add Google Fonts to your website manually using the wp_enqueue_style() function and by using the Easy Google Fonts plugin. Hopefully, you’re in a good position now to take things further yourself.
Have you ever used a library of fonts on your WordPress website? We’d love to hear from you so let us know by commenting below!

Comments
Post a Comment