What Is AJAX and How to Use It in WordPress (A Step-by-Step Guide)
AJAX is a popular technology used in website development that allows you to retrieve data from the backend and refresh the view without the need of reloading the web page. Hence, it helps you improve the interactivity, speed, and usability of your website. AJAX is functional every time you perform actions such as leaving a comment or posting a tweet.
In this article, I will tell you what AJAX is and how to use AJAX in WordPress (also known as WP AJAX). Let’s read on!
What Is AJAX?
AJAX stands for Asynchronous JavaScript And XML, a technology that allows you to make requests to the server asynchronously, and make changes to our pages without having to reload them. The AJAX script requests the server to return some data and then modifies the web pages with the data obtained.
For example, imagine one drop-down menu where you select your appointment date, and another drop-down list dynamically shows you the hours available to reserve. Through a script, the server has been asked for the hours available for the selection of the treatment drop-down.
How AJAX Works?
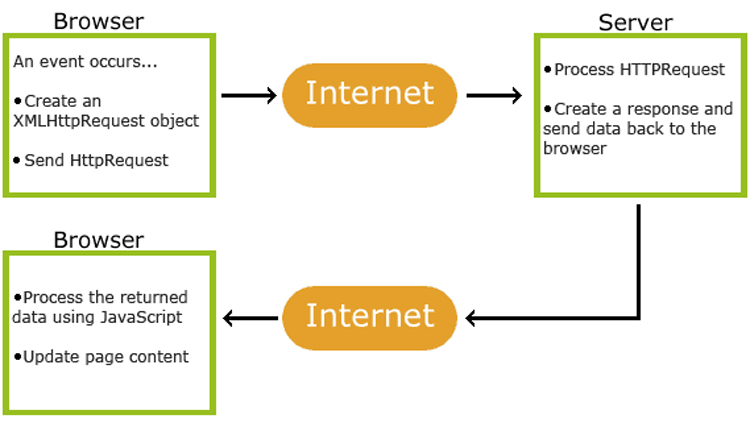
AJAX’s mission is to serve as a bridge between your website and the server. The core of this asynchronous technology is the XMLHttpRequest object, which allows data exchange. These are the basic steps to make an AJAX call:

– Source: W3Schools
- Specify the information to send
- Set up the call
- Use the XMLHttpRequest object to send the data
- Receive and process the response from the server
The good thing is that this process can be simplified using the jQuery library.
How to Use AJAX in WordPress?
WordPress supports AJAX natively. You can see “admin-ajax.php” inside the wp-admin folder.
It was initially created for all the functions that make AJAX requests from the WordPress admin. It is also used for the public part of the web.
All WordPress AJAX requests must go through a PHP script. In other words, admin-ajax.php should be the PHP file through which an action that returns content is called.
Back in 2013, WordPress introduced the WordPress Heartbeat API that provided several important functionalities, such as the autosave feature, login-expiration, and post lock warning while another user is writing or editing a WordPress post.
Two very prominent features of the Heartbeat API are:
1. Autosave
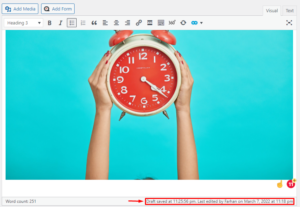
When you save a draft of a post or continue working on it, WordPress automatically saves the changes. There is a clear difference between the autosave and manually saving the draft. Check out the following screenshot that shows both types of saves:

– Autosave in WordPress
2. Post Lock
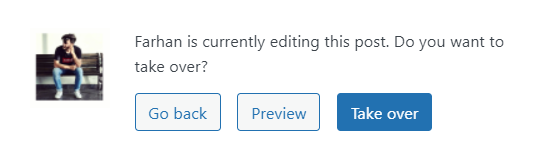
When you try to edit a post that another user is already working on, a pop-up warning about the situation will appear. There are three actions visible to you.

– Post Lock in WordPress
The above-mentioned features are made possible because of the WordPress Heartbeat API that creates a connection between the server and the browser for appropriate communication and responses.
WordPress Heartbeat API generates requests for communication with the server and triggers events on receiving data/response. This usually increases the load on the server and eventually slows down the WordPress admin.
A Live Example
I log into my WordPress dashboard and start drafting a post. Next, I leave the tab open for several minutes and start browsing other tabs. The dashboard is still logged in and you can see that admin-ajax is continuously sending requests.

– admin-ajax.php Sending Requests to Server
According to the ticket mentioned above, admin-ajax.php in WordPress generates requests after every 15 seconds. The request can be any communication with the server.
How Plugins Overload admin-ajax.php?
Most of the problems in the admin-ajax.php in WordPress can be attributed to the requests made by installed plugins. These plugins make the WordPress admin slow by sending requests to attain a certain functionality, such as firing up a pop-up or updating a social sharing counter.
That said, requests won’t necessarily spike up the admin-ajax.php file. If the requests are handled properly, and plugin developers follow the best practices in utilizing the AJAX calls in their plugins, the admin-ajax.php file will be just fine. Hence, it is also important to diagnose any plugin before deactivating it.
How to Diagnose a Plugin in WordPress?
It is important to diagnose the plugin properly in order to identify its impact on the admin-ajax.php file, which can possibly slow down WordPress admin. To do so, we will be using two tools: GTmetrix and WebPageTest.
In the case of GTmetrix, navigate to its Waterfall tab for a complete list of requests. Upon looking at the list closely, you can see the POST requests made by the admin-ajax.php file.

– Plugin Diagnosis in WordPress
In my case, these requests were mainly made by a social sharing plugin. This particular plugin sends an ajax request to social media accounts via API every 15 seconds to fetch an updated sharing count.
Expand the tab for detailed information. The response tab shows the exact spot that triggers these requests.
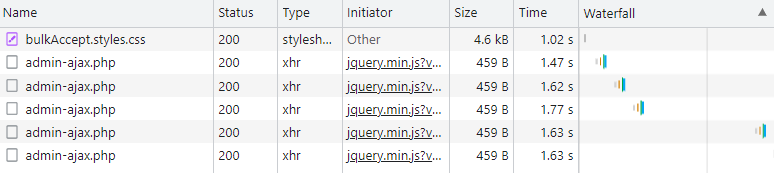
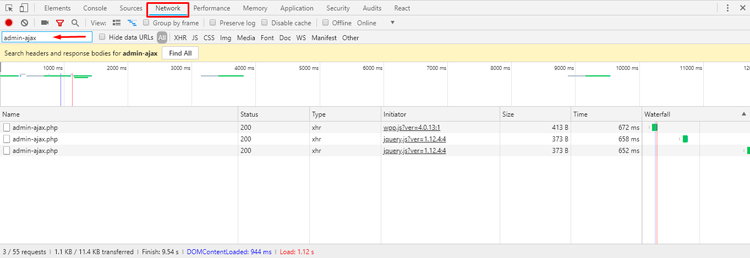
Chrome comes with developer tools that can help analyze the requests made by various plugins. To check this, open the website in Chrome, click CTRL + Shift + I, and click on the Network tab.

– admix-ajax.php Requests in Chrome
Reload the page and see the list being populated with updated requests. In the filter box, type ajax or admin-ajax to filter the required files. This gives you insight into the number of requests as well as their frequency and the source of the request.
Next, click on the file to see further information. In the response tab, it gives you some hint of the plugin causing this request. In my case, this time it was triggered by the WP Popular plugin (WPP), a plugin that highlights the most popular post over a specific course of time.
To avoid this, make sure that the plugin you are using is updated. If it’s not, try opening a support ticket so its developers can fix the issue. If possible, you may also replace it with another plugin that is updated and does not overload the admin-ajax.php file.
Running a thorough diagnosis is important before getting rid of any plugin, as some plugins are critical for your WordPress site. These tools can help you in finding the root cause and choosing the best possible solution to fix it.
In the next section, we will see how we can reduce these requests and prevent the admin-ajax.php file from getting overloaded.
Speed up WordPress Dashboard
To speed up the WordPress backend, the best approach is to disable the Heartbeat API, or at least set a longer time interval so that it does not hit the server after every few seconds.
Install Heartbeat Control Plugin

– Heartbeat Control Plugin
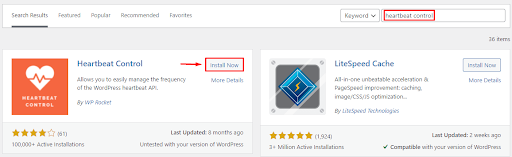
Log in to your WordPress Admin Dashboard. Navigate to Plugins → Add New. Search for Heartbeat Control. Install and Activate it.

– Install Heartbeat Control in WordPress
Configure Heartbeat Control Plugin
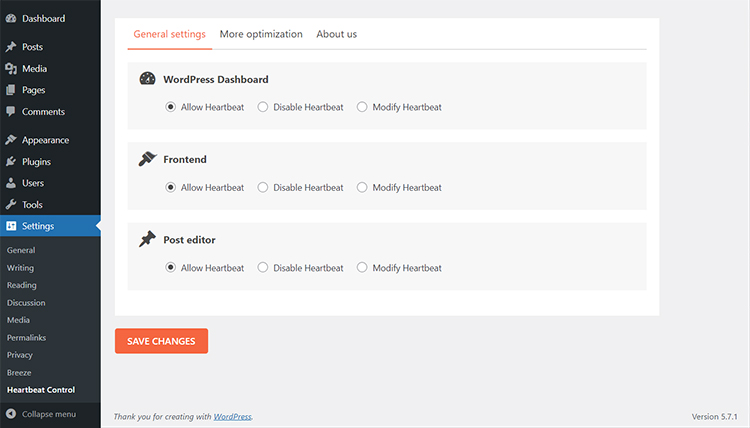
Navigate to Settings → Heartbeat Control Settings. There you will find three drop-down menus for configuring the plugin.
1. Allow Heartbeat
You can select the areas where the Heartbeat API will work. There are three options to choose from:
- WordPress Dashboard: This will enable the Heartbeat API for the WordPress dashboard.
- Frontend: This will enable API on the frontend.
- Post Editor: Mark this checkbox, if you want to allow the Heartbeat API to be enabled on autosave and post lock features.

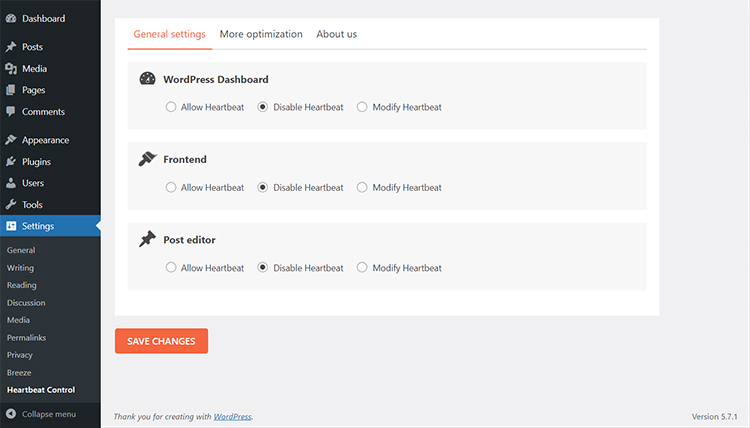
– Allow Heartbeat of Heartbeat Control
2. Disable Heartbeat
Select this if you want WordPress Heartbeat API to disable particular locations. Be careful while choosing the locations because other plugins might also be using the WordPress Heartbeat API. If you are the sole user of the WordPress backend, I would suggest disabling it everywhere and then check whether it breaks the website.
However, if your site has more than one user who contributes regularly, I would propose that you allow the Heartbeat API only on the post edit pages.

– Disable Heartbeat in Heartbeat Control
3. Modify Heartbeat
This drop-down allows you to set the time interval, ranging from 0 to 300 seconds to execute admin-ajax requests. By setting it to 120 seconds, the request will be generated after every 120 seconds. That will drastically reduce the load on the server. Adjust it according to your needs.

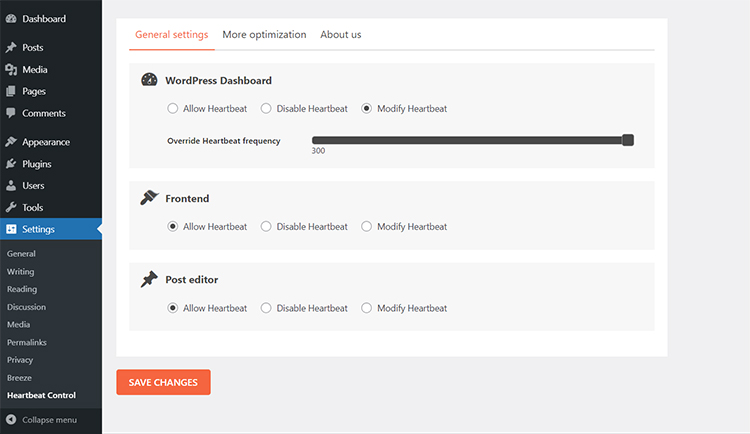
– Modify Heartbeat in Heartbeat Control
Create Multiple Rules
You can create multiple rules based on your requirements. For example, you may want WordPress Dashboard to be triggered in 120 seconds, but Post Editor to be triggered in 60 seconds. To do this, you need to create two rules: one for the WordPress Dashboard and the other for Post Editor. Set their frequencies to 120 and 60 respectively.
Detect Plugins That Use the Heartbeat API
Now that you have set up everything, it is time to check which plugins are using the admin-ajax.php file and slowing down the website.
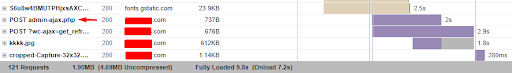
Go to GTmetrix and enter the URL of your site. It will take a few moments to analyze the site. Once done, navigate to the Waterfall tab and you will see how much time a file is taking to connect and respond. Scroll down a bit, and see if there is an entry for POST admin-ajax.php. If yes, expand it and navigate to the Post tab. From here, you can identify the culprit plugin.
In my case, the plugin “desktop switch” is using the admin-ajax.php file and is continuously sending requests to the server. This is the time to make a decision; either replace it with another plugin or cross your fingers.

– POST admin-ajax.php
Summary
Considering its feature set, the Heartbeat API is very useful on your WordPress website. However, if not used correctly, it can increase the load time of a WordPress backend and the front end by sending to and fro WordPress Ajax requests.
There are only two solutions to this issue. You can disable the Heartbeat API/enable it in a few locations only – or – upgrade to a managed hosting that can handle the load of the requests and also reduce server response time.
Frequently Asked Questions
Q: What is WordPress admin-Ajax?
AJAX is a collection of scripts and technologies that allows the web pages to get updated without reloading the whole page. The WordPress admin-ajax is a file containing the Ajax requests’ coding on WordPress. Admin-ajax builds a connection between the server using Ajax and the client.
Q: Does AJAX Work With WordPress?
Yes, AJAX works with WordPress and is automatically implemented on WordPress since it is a part of its back-end. It is used for managing database operations without reloading the entire page.

Comments
Post a Comment